W sobotę, 19 marca, w Gdańsku odbyło się czwarte już spotkanie lokalnych JUG-owców. Spotkanie zorganizowano w prawdziwie ekspresowym tempie, bo w dwa tygodnie. Tyle czasu zajęło nam zorganizowanie lokalu, sponsorów, zaproszeń, reklamy w mediach itp. Było trochę tego, ale daliśmy radę, co było widać po frekwencji. A co się działo i jak to wyglądało, opowiadam Wam poniżej.
Była Silesia, był Jawor... teraz będzie Trójmiasto. Już za kilka dni, w sobotę 19 marca, w Gdańsku po raz czwarty spotkają się użytkownicy, programiści i projektanci stron opartych na Joomla! by podzielić się swoimi doświadczeniami.
Budując swoją stronę www (i nie tylko swoją), bazuję na systemie CMS Joomla!, który podobnie jak Wordpress czy Drupal daje olbrzymie (moim zdaniem największe) możliwości zaprojektowania witryny w taki sposób, by odpowiadała naszym oczekiwaniom. Na przestrzeni kilku ostatnich lat, w czasie których zdarzyło mi się projektować i budować strony, Joomla! zrobił olbrzymi skok do przodu od wersji 1.0 (a w zasadzie 1.5, na której stawiałem pierwsze kroki) do wersji 3.4x, która jest już ustabilizowana i opublikowana. Do tej pory bazowałem głównie na darmowych szablonach i rozszerzeniach, ostatnio jednak zacząłem (dzięki klientom, którzy to sponsorują) sięgać też po dodatki płatne. Nie martwcie się jednak, dziś opowiem o dodatku darmowym.
Dodatek przygotowała firma DJ-Projekty z Wejherowa, która oferuje swoje rozszerzenia i szablony na stronach DJ-extensions.com oraz joomla-monster.pl. Być może jest jeszcze jakaś strona należące do zespołu developerskiego z Wejherowa, jednak na dziś nie mam takiej informacji. W każdym razie na tapetę wziąłem rozszerzenie związane z menu. W końcu dobra nawigacja na stronie to podstawa, a to menu właśnie zapewnia sprawne przerzucanie się pomiędzy stronami naszej witryny. Tak więc, od jego budowy i wyglądu wiele zależy. Nowe narzędzia dostępne w aktualnie rozwijanej wersji Joomla pozwalają tak zaprojektować rozszerzenia, że użytkownik nie musi grzebać w źródłach css, by dostosować jego wygląd do swoich oczekiwań. Jest to też wygoda płatnych rozwiązań, które nie dość że dają duże możliwości samodzielnej modyfikacji bez umiejętności programistycznych, to jeszcze zapewniają wsparcie techniczne autorów - podpowiedzą, co i jak zrobić, by osiągnąć nasz cel.
Przechodząc jednak do meritum - opiszę dziś dodatek DJ-Menu. Jest to darmowe rozszerzenie, które - jak nietrudno się domyślić - pozwala na zbudowanie własnego menu. Jest to moduł, który po zainstalowaniu możemy skonfigurować i umieścić na swoje witrynie, uatrakcyjniając jej wygląd. Ponieważ jest to moduł zewnętrzny, jest on trochę bardziej dopracowany, a tym samym oferuje znacznie więcej opcji. Poniżej zaprezentuję kilka zrzutów ekranowych dla rozszerzenia zainstalowanego w Joomla 3.4.
 Jak każdy moduł, konfigurujemy go i podłączamy do określonej lokalizacji w zakładce: Rozszerzenia / moduły. Po zainstalowaniu, na liście ukaże się nam ten moduł, wystarczy go otworzyć i można już konfigurować. Na wstępie, jak z każdym modułem dedykowanym dla menu, trzeba wybrać menu, które będzie w nim wyświetlane. Wybieramy je z rozwijanej listy dostępnej w pozycji Menu Name (niestety, dodatek jest wykonany w języku angielskim, który z drugiej strony raczej nie jest obcy użytkownikom Joomla!). W kolejnym kroku możemy wybrać, jak głęboko nasze menu ma być renderowane. Ja zalecam wybranie all, natomiast, jeśli ktoś ma artystyczną wizję (i umiejętności), może sobie wybrać jeden z dziewięciu poziomów. W głównym oknie konfiguracyjnym możemy również wybrać układ - domyślny lub zdefiniowany przez nas w stylu css, który samodzielnie dołączyliśmy do modułu. Jak każde nowoczesne rozszerzenie, tak i to może być dostosowane do zmieniającego się rozmiaru ekranu - możemy włączyć lub wyłączyć responsywność. Pozostałe opcje, takie jak pozycja, wyświetlanie nazwy, publikacja w określonym przedziale czasowym itp., są standardowe - wynikają z konstrukcji Joomla!.
Jak każdy moduł, konfigurujemy go i podłączamy do określonej lokalizacji w zakładce: Rozszerzenia / moduły. Po zainstalowaniu, na liście ukaże się nam ten moduł, wystarczy go otworzyć i można już konfigurować. Na wstępie, jak z każdym modułem dedykowanym dla menu, trzeba wybrać menu, które będzie w nim wyświetlane. Wybieramy je z rozwijanej listy dostępnej w pozycji Menu Name (niestety, dodatek jest wykonany w języku angielskim, który z drugiej strony raczej nie jest obcy użytkownikom Joomla!). W kolejnym kroku możemy wybrać, jak głęboko nasze menu ma być renderowane. Ja zalecam wybranie all, natomiast, jeśli ktoś ma artystyczną wizję (i umiejętności), może sobie wybrać jeden z dziewięciu poziomów. W głównym oknie konfiguracyjnym możemy również wybrać układ - domyślny lub zdefiniowany przez nas w stylu css, który samodzielnie dołączyliśmy do modułu. Jak każde nowoczesne rozszerzenie, tak i to może być dostosowane do zmieniającego się rozmiaru ekranu - możemy włączyć lub wyłączyć responsywność. Pozostałe opcje, takie jak pozycja, wyświetlanie nazwy, publikacja w określonym przedziale czasowym itp., są standardowe - wynikają z konstrukcji Joomla!.


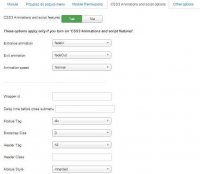
Nad oknem głównym dostępne są zakładki: Przypisz do pozycji menu, Module Permissions, CSS3 Animations and script options, Other options. Specjalnie zamieszczam je w oryginalnej pisowni. Pierwsza zakładka domyślnie ma wyłączoną opcję wyświetlania na stronach, trzeba więc tam wybrać jedną z dostępnych opcji - wyświetlania na wszystkich stronach, wybranych itp. - w zależności od naszych potrzeb. Z kolei Module Permissions pozwala na określenie dostępu do wyświetlanego menu w zależności od uprawnień osoby odwiedzającej witrynę. Tak jak poprzedni moduł, tak i ten wynika z budowy systemu CMS Joomla! To samo dotyczy ostatniej zakładki - Other options. Dodatkiem, który w tym miejscu zaimplementowali deweloperzy, jest CSS3 Animations and script options. To tutaj decydujemy o sposobie dynamicznej zmiany menu i jego wyglądzie. Dostępne opcje zostały tu podzielone na dwie grupy rozdzielone linią. Pierwsza odpowiada za animację submenu - możemy ją wyłączyć, możemy ustawić efekty przejścia oraz wybrać jeden z trzech poziomów prędkości zmian. W drugiej grupie, autorzy udostępnili kilka parametrów stylu css, dzięki którym możemy dostosować wygląd menu do swoich wymagań. Są tu takie parametry do wprowadzenia jak: wrapper id, Delay time before close submenu, module tag, Bootstrap Size, Header Tag, Header Class i Module Style. O ile pierwsze dwa oraz Header class są pozycjami do wprowadzania, w przypadku pozostałych mamy sytuację prostszą - są rozwijane listy, z których wybieramy interesujący nas parametr. Oczywiście mają one wpływ na sposób wyświetlania się menu. Osobom o mniejszej wiedzy w konfigurowaniu stylów css zalecam pozostawienie tej drugiej części z ustawieniami domyślnymi. Zachęcam natomiast do eksperymentów z pierwszą częścią - animacjami podmenu. Rozwijanie się z lewej czy prawej strony lub najazd z boku, od dołu czy od góry - mogą uatrakcyjnić stronę. Przestrzegam jednak przed uruchamianiem takich animacji „na siłę”. Pamiętajcie, że strona musi współgrać jako całość - ma stanowić spójną kompozycję, w których elementy łączą się ze sobą, a nie sprawiają wrażenia „każdy z innej beczki”.
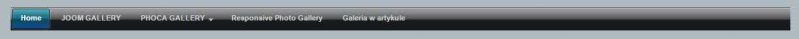
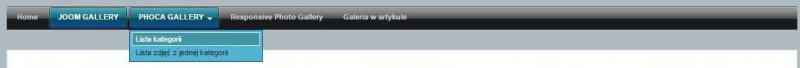
W domyślnej konfiguracji menu jest ciemne z jasną czcionką poszczególnych pozycji. Najechanie kursorem powoduje podświetlenie. W przypadku podmenu (poza animacjami, o których już wspomniałem), ma ono inny kolor, a najechanie myszką na jedną z jego pozycji powoduje wyraźne jej zaznaczenie.
Rozszerzenie jest proste w instalacji i konfiguracji. Jako estetę, razi mnie pomieszanie polskiego z angielskim, zdaję sobie jednak sprawę, że wynika to po części z braku pełnego tłumaczenia Joomla! na język polski, jak również z tego, że polscy projektanci przygotowali rozszerzenie uniwersalne, dla całego świata. A jak wiemy, na świecie uniwersalnym językiem jest angielski. Brakuje mi trochę wpływu na kolorystykę menu i czcionek, ale... jest to darmowy dodatek, trudno więc oczekiwać, by deweloperzy oferowali nam wszystko, co możliwe, jeśli chodzi o zmianę wyglądu menu. Choć ja bym z tego powodu nie narzekał.
Przykładowy wygląd i działanie menu możecie zobaczyć na stronie: http://www.galeria.blogotech.eu/, ewentualnie na stronie autorów: https://dj-extensions.com/dj-menu, gdzie możecie też je pobrać. Dodam, że moduł jest darmowy.
::Źródło:
W sobotę 18 kwietnia odbyło się trzecie już spotkanie użytkowników Joomla! z Trójmiasta. Na początku Justyna Michallek opowiedziała o spotkaniu JoomlaDagen Nederland, w którym brała udział, wyświetliła również film, w którym Sander Potjer przekazał nam swoje pozdrowienia.
Wystartowaliśmy zgodnie z planem, chociaż jak się później okazało, niektórzy pomylili wykłady i uczestniczyli w spotkaniach konferencji NetVision, która odbywała się równolegle. Ci, którzy dotarli na czas i na miejsce, mogli wysłuchać wykładów i prezentacji: Macieja Słojewskiego o tym, co jest potrzebne do zbudowania strony na CMS Joomla!, Remigiusza Kaczewskiego, który opowiedział o różnych galeriach, które można umieszczać na stronie, Seweryna Sildatka, który opowiedział o zaprojektowanych przez siebie różnych stronach - tych prostych i tych bardziej skomplikowanych, i Damiana Damaszke, który pokazał sposób tworzenia komponentu przy użyciu Component Creatora.
Na spotkanie nie dotarł, niestety, Miłosz Borzeński, który miał opowiedzieć o responsywności stron. Za to na koniec Andrzej Herzberg opowiedział o nowościach, które przygotowuje jego zespół z JoomlaMonster. Nie obyło się oczywiście bez losowania nagród od sponsorów - głównie rabatów na zakupy w ich sklepach. Najwięcej emocji wzbudził, oczywiście, ebook o Joomla!, o którego wzbogaciły się trzy osoby.
W przerwach można było spróbować wypieków przygotowanych przez użytkowniczki Joomla! oraz napić się herbaty, kawy lub wody. Krótko mówiąc, było ciekawie, profesjonalnie i smacznie.
W trakcie prezentacji pojawiały się oczywiście pytania i to, co nas najbardziej cieszy - dyskusja. Omówiliśmy też swoje oczekiwania względem kolejnych spotkań. Wiemy już że odbędzie się ono na początku czerwca. Nasze spotkania tak się spodobały władzom Gdańskiego Parku Naukowo-Technologicznego, że postanowiły udostępniać nam sale na kolejne spotkania. Tak więc miejsce mamy zapewnione.
Myślę, że spotkanie możemy uznać za udane, wszyscy uczestnicy wyszli z niego zadowoleni i bogatsi o nową wiedzę - a o to przecież chodziło.