Dane sklepu internetowego oraz jego waluta to bardzo ważne elementy. Według prawa żaden sklep internetowy nie może istnieć bez zarejestrowanej działalności gospodarczej. W akcie rejestracyjnym (np. w zgłoszeniu działalności gospodarczej w urzędzie gminy) trzeba wyszczególnić odpowiednie PKD – więcej w tym temacie przeczytasz w Internecie na stronie GUS.
Wejdź w główny widok Virtuemart na zapleczu administracyjnym (Komponenty ->Virtuemart) po lewej stronie znajduje się panel zarządzania. W tej części poradnika będziemy się poruszać tylko po tej części zaplecza. Nie ma potrzeby przechodzić do frontowej części sklepu ze względu na brak jakichkolwiek widocznych zmian na stronie dla klienta.
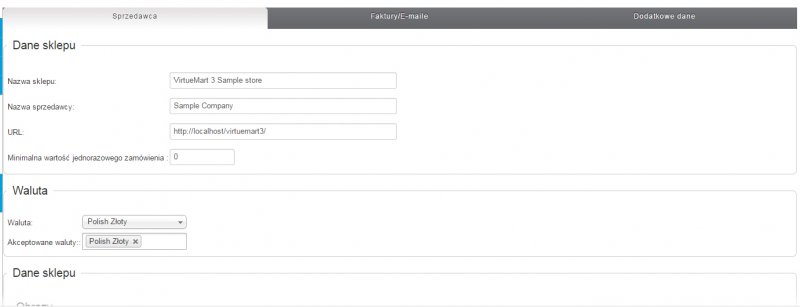
Przejdźmy zatem do wprowadzenia poprawnych danych firmy. Sekcja Sklep(rozwijane menu) -> Dane sklepu została podzielona na trzy zakładki, Sprzedawca, Faktury/E-maile i Dodatkowe dane.
Zrzut ekranu ilustruje wspomniane powyżej trzy zakładki, na tę chwilę pominiemy Faktury/E-mail i wypełnimy najważniejsze dane. Na karcie Sprzedawca interesująca nas sekcja to Dane sklepu. Przyjrzyjmy się polom Nazwa sklepu, Nazwa sprzedawcyi URL. Zatrzymajmy się przy polu Nazwa sprzedawcy, tutaj należy podać nazwę sprzedawcy, czyli nazwę firmy, która prowadzi sklep. Należy zauważyć, że jedna firma może posiadać kilka sklepów internetowych, a dane na fakturach będą takie same. Dlatego te dwie rzeczy należy rozróżnić już na początku.
Ostatnie małe pole na samym końcu Minimalna wartość jednorazowego zamówienia: to nic innego jak minimalna kwota zamówienia. Możemy ustawić ją dowolnie, należy jednak pamiętać, że ta kwota jest brana pod uwagę przy składaniu zamówienia. Jeśli minimum ustawimy na 20PLN to pomimo posiadania w sklepie asortymentu z niższą ceną nikt nie będzie w stanie dokonać zakupu produktu, który jest tańszy niż ustawiona w tym polu kwota. Klient będzie mógł zamówić na przykład dwa produkty po 10PLN. Pozostawię tu wartość wpisaną domyślnie i wrócę do tego miejsca w momencie dodawania produktów.
Po poprawnym wypełnieniu danych sklepu przejdźmy do znajdującej się poniżej sekcji Waluta.
W tej sekcji musimy ustawić domyślną walutę oraz waluty, które będą akceptowane w naszym sklepie. Pole Waluta - z rozwijalnej listy należy wybrać interesującą nas walutę, która stanie się domyślną walutą obowiązującą w sklepie. Ja, oczywiście, ustawię Polski złoty. Poniżej znajduje się pole wielokrotnego wyboru z listą rozwijalną, oznaczone jest etykietą Akceptowane waluty. Tutaj zostawiłem tylko Polski złoty, aby nie komplikować ustawień wieloma walutami.
Dygresja:
Virtuemart posiada, oczywiście, opcje akceptowania wielu walut. Jednakże należy wówczas pamiętać o odpowiednim skonfigurowaniu przeliczników oraz dodatkowo zainstalowaniu dodatku, który będzie aktualizował automatycznie przeliczane ceny po kursach NBP.
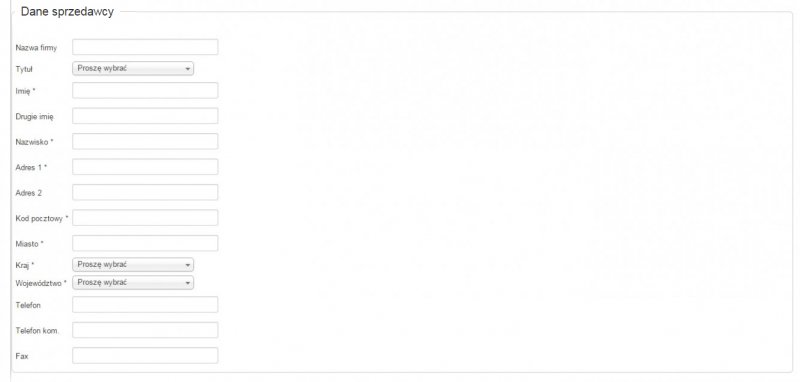
Teraz pora na zakładkę Dodatkowe informacje. Tutaj znajduje się o wiele więcej danych do wypełnienia. Należy pamiętać, aby skrupulatnie i dokładnie wypełnić dane ze względu na to, iż pojawiają się one na każdej generowanej fakturze oraz w każdej wiadomości e-mail wysyłanej do klienta. Najważniejszą sekcją, która nas interesuje w tym momencie, jest sekcja Dane sprzedawcy, w której należy podać Nazwę firmy, Twoje imię i nazwisko, adres, telefon itd. Jeśli jesteś osobą spostrzegawczą, to zauważysz, że brakuje tutaj na przykład pola dla Numeru Identyfikacji Podatkowej. Wypełnij wszystkie wymagane pola i nie przejmuj się, że formularz nie jest przystosowany do polskich warunków - będzie o tym za chwilę. Na poniższej ilustracji możesz zobaczyć, w jaki sposób wyglada formularz po zainstalowaniu komponentu.
W powyższym formularzu są pewnie nieścisłości, ponieważ VM jest komponentem wydanym przez zagranicznego dewelopera. Wymaga to od nas przystosowania go do polskich warunków. Dodamy teraz do formularza nowe pole NIP oraz usuniemy takie pola jak Tytuł, Drugie imię, Telefon i Fax, uznałem, że te pola są zbędne. Pole telefonu (stacjonarnego) i faksu usuwam ze względu na dominację telefonów komórkowych i maili.
Wyjaśnienie:
Definiując powyższy formularz zgodnie z wymaganymi, jakie potrzebujemy, żeby uzupełnić dane naszej firmy, ustalamy jak będzie wyglądał formularz dla klienta na stronie frontowej w naszym koszyku. Dlatego ważne jest odpowiednie przemyślenie zbieranych danych do realizacji zamówienia i danych do faktury.
Należy też zwrócić uwagę, że polskie tłumaczenie, jak do tej pory nie rozróżniało nazwy tych dwóch formularzy, w zależności od tego, jaką wersję tłumaczenia posiadasz, może się okazać, że powyższa sekcja oznaczona jest etykietą Dane klienta.
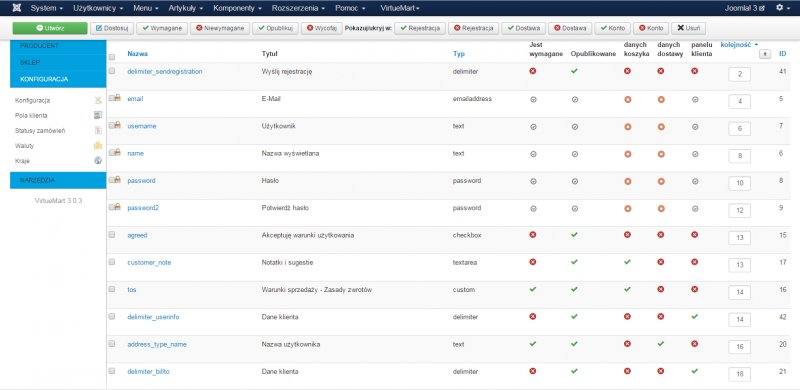
Przejdźmy do Konfiguracja (rozsuwane menu VM) -> Pola klienta, zobaczysz informacje dla każdego z pól w kilku kolumnach, które za moment wyjaśnię. Niech nie zmyli Cię nazwa tej podstrony Lista pól klienta i link w nawigacji zaplecza (Pola Klienta). Ta część zaplecza dotyczy wszystkich pól formularzy dla Virtuemart.
Lista podzielona jest na kilka elementów. Nazwa, czyli systemowa nazwa pola w bazie danych. Musisz pamiętać, aby przy wypełnianiu go nie używać polskich znaków oraz znaków specjalnych. Tytuł, czyli etykieta w formularzu, która opisuje nam dane pole. Typ definiuje nam rodzaj danych, które będziemy wprowadzać w naszym polu. Typ pola mamy zdefiniowany odgórnie i musimy wybrać odpowiedni dla danego pola. Kolumny Pokaż w danych koszyka, Pokaż w danych dostawy, Pokaż w panelu klienta - są to kolumny definiujące, gdzie dane pole ma się pojawić. Jest wymagane - w tej kolumnie określamy, które dane klient musi wypełnić, aby przejść proces rejestracji albo zakupów. Jest to ważne, aby odpowiednim polom przypisać tę wartość, gdyż przy internetowej wysyłce towaru są niezbędne pewne dane do realizacji zamówienia.
W pierwszej kolumnie są pola wyboru (checkboxy ), które możemy zaznaczy i masowo ustawić jedną z opcji Pokaż/Ukryj w odpowiednim miejscu. Zaznaczmy teraz cztery pola z listy, które chcemy wyłączyć, czyli Tytuł, Drugie imię, Fax, Telefon i Województwo - są to pola, które uznaliśmy za zbędne. Choć zakładam, że każdy sklep internetowy może posiadać swoje własne założenia, i może być potrzebne któreś z tych pól. Po zaznaczeniu tych pól klikamy przycisk Wycofaj znajdujący się w górnym menu. Jeśli pola zostaną wyłączone, zostaniesz poinformowany o tym fakcie odpowiednim komunikatem:
UWAGA:
Zwróć uwagę, jakie pola chcesz wyłączyć. Ponieważ VM do poprawnego działania wymaga wypełnienia przynajmniej czterech pól (E-mail, Username, Name i Password/ConfirmPassword). Jeżeli te pola zostaną wyłączone, to – pomimo, że w formularzu ich nie będzie widać - Virtuemart i tak poprosi Cię, abyś je wypełnił. Z poziomu konfiguracji nie należy wyłączać tych pól.
Teraz zajmijmy się stworzeniem nowego pola NIP, klikając przycisk Utwórz pojawi się poniższy widok:
 Najpierw trzeba zdefiniować Typ pola, może to być pole tekstowe, data, chceckbox, lista rozwijalna oraz kilka innych. Dla pola, które chcemy utworzyć, najlepszym rozwiązaniem będzie pole tekstowe. Maksymalna długość tego pola to 13 znaków, ze względu na separatory występujące w numerach NIP. Można przyjąć format '000 000 00 00' , gdzie spacje czasem zastępowane są przez wpisującego znakiem łącznika '000-000-00-00'. Zależnie od przyzwyczajeń klientów numer NIP może być wpisywany w różnoraki sposób. Jedni wpiszą go ciągiem jako 10-znakowy ciąg liczb, inni odruchowo wpiszą go z separatorami. Dlatego lepiej jest ustawić to pole na maksymalną długość 13 znaków niż na 10, bo może zirytować klienta. No chyba, że chcesz odbierać telefony od klientów, którym się nie mieści numer NIP w polu.
Najpierw trzeba zdefiniować Typ pola, może to być pole tekstowe, data, chceckbox, lista rozwijalna oraz kilka innych. Dla pola, które chcemy utworzyć, najlepszym rozwiązaniem będzie pole tekstowe. Maksymalna długość tego pola to 13 znaków, ze względu na separatory występujące w numerach NIP. Można przyjąć format '000 000 00 00' , gdzie spacje czasem zastępowane są przez wpisującego znakiem łącznika '000-000-00-00'. Zależnie od przyzwyczajeń klientów numer NIP może być wpisywany w różnoraki sposób. Jedni wpiszą go ciągiem jako 10-znakowy ciąg liczb, inni odruchowo wpiszą go z separatorami. Dlatego lepiej jest ustawić to pole na maksymalną długość 13 znaków niż na 10, bo może zirytować klienta. No chyba, że chcesz odbierać telefony od klientów, którym się nie mieści numer NIP w polu.
Nazwa powinna być podana małymi literami bez spacji i polskich ogonków. Tytuł nie ma ograniczeń, ja wpisałem w tym polu po prostu 'NIP'. Domyślnie - ustawiając to pole, możemy zasugerować wypełniającemu format podania danych, ja ustawiłem to pole wartością '000-000-00-00'.
Dla ostatniej grupy parametrów należy dokonać odpowiedniego wyboru:
- Czy pole jest wymagane do realizacji zamówienia? - W przypadku pola NIP nie jest ono wymagane. W przypadku braku tego pola nie wystawimy faktury na firmę, tylko paragon albo paragon imienny.
- Pokaż pole w danych koszyka? - Tak, może się ono tam znajdować, tak samo jak nazwa firmy, która też nie powinna być wymagana.
- Pokaż w panelu klienta? - Tak, w panelu klienta w większości wypadków możemy publikować wszystkie pola. Klient przy zamawianiu produktu nie widzi tego formularza, ale jeśli chce to może te dane zmienić wchodząc w swój panel klienta.
- Pokaż w danych dostawy? - Nie, pole NIP nie jest niezbędne w danych dostawy.
- Tylko do odczytu? - Nie, pole musi mieć możliwość edycji i wypełnienia go. Istnieje możliwość stworzenia pola z wypełnioną już wartością, którą klient nie będzie wstanie zmienić. Pamiętaj jednak, że stworzenie takiego pola może odstraszać potencjalnych klientów.
- Opublikowane? - Tak.
Taka konfiguracja jest jak najbardziej prawidłowa dla stworzonego przez nas pola NIP.
Dygresja:
Przy dodawaniu nowego pola Tytuł możesz ustawić na sztywno, jednak jeśli zamierzasz prowadzić sklep internetowy wielojęzyczny, pamiętaj, aby tę wartość pola ustawić jaką stałą, którą później będziesz tłumaczyć w plikach językowych dla każdego z języków.
Powyższe zdjęcie przedstawia zmiany, jakich dokonałem w polach formularza. Zwróć uwagę, że zostało usuniętych kilka mało istotnych pól formularza. I zostało dodane pole dla NIP-u. Nie ma potrzeby komplikowania procesu zamówień klientowi - zbierajmy tylko te dane, które są nam potrzebne do realizacji zamówienia. W przeciwnym wypadku klient, widząc skomplikowany formularz, z pewnością zrezygnuje z zakupów w Twoim sklepie i poszuka interesującego produktu u konkurencji.
W tym momencie zakończę tę część poradnika. Zostały skonfigurowane podstawowe informacje o sklepie. Zapoznałeś się też z polami formularza dla klienta. Ważnym elementem jest odpowiednie skonfigurowanie pól formularza, ponieważ można dzięki temu ustawić tylko te pola, które nas interesują w zależności od tego, o jakim profilu sklep internetowy chcielibyśmy prowadzić. Do sprzedaży bezwysyłkowej niepotrzebne są nam dane adresowe klienta, jeśli ma on otrzymać produkt na maila w formie pliku albo będzie mógł go ściągnąć prosto ze strony po dokonaniu płatności. W takiej sytuacji skonfigurujemy nasz formularz w taki sposób, aby wyświetlał tylko pole nazwy użytkownika, adresu mailowego i hasła.