W poprzednim artykule (Szablony w Joomla! 3.x – cz.2) zaproponowałem kilka adresów WWW, na których możesz znaleźć szablon do swojego serwisu. W serwisach tych znajdziesz zarówno wersje bezpłatne, jak i płatne szablonów dla Joomla!
Pamiętaj, że wszystkie serwisy oferujące profesjonalne szablony dla Joomla! oferują możliwość zapoznania się z wersją demonstracyjną serwisu. Dzięki czemu możesz przed dokonaniem zakupu przetestować wszystkie możliwości wybranego szablonu oraz sprawdzić, czy jest w stanie spełnić Twoje oczekiwania.
Pokazałem Ci również, jak zainstalować nowy szablon w Twojej witrynie oraz jak ustawić ten szablon jako domyślny.
Mam także nadzieję, że wiesz już, jak sprawdzić pozycje modułów zastosowane w szablonie?
W tym artykule chciałbym pokazać Ci, w jaki sposób zastosować kilka szablonów w jednym serwisie oraz omówię podstawową strukturę plików typowego szablonu
Tematyce szablonów dla Joomla! poświęcone są całe książki! Nie sposób więc wyjaśnić wszystkie aspekty związane z tym zagadnieniem w kilku artykułach ;-)
Liczę tylko na to, że uda mi się zachęcić Cię do dalszych poszukiwań i nauki!
Wiele szablonów w jednym serwisie
Możliwość użycia wielu szablonów w obrębie jednego serwisu, to jedna z wielu bardzo interesujących funkcjonalności Joomla!
Musisz jedynie pamiętać o tym, że w serwisie może być zdefiniowany tylko jeden szablon domyślny. Poza tym praktycznie każdej pozycji menu możesz przypisać inny szablon.
Zobacz poradnik wideo mojego autorstwa pokazujący, w jaki sposób w Joomla! 3.3 korzystać z wielu szablonów w jednym serwisie:
Struktura typowego szablonu
Dopasowanie szablonu do swoich potrzeb wykonane z poziomu zaplecza, wielu użytkownikom w zupełności wystarcza, zwłaszcza kiedy nie znają takich języków jak HTML, PHP, JavaScript, czy CSS. Dla wielu jednak te możliwości nie są wystarczające – chcieliby utworzyć własny, niepowtarzalny szablon!
Aby utworzyć własny szablon, warto mieć przy najmniej podstawowe umiejętności programistyczne. Ale to nie wystarczy! Należy także zapoznać się ze strukturą typowego szablonu dla Joomla! Dzięki temu będziesz mógł modyfikować istniejące szablony lub tworzyć własne.
Każdy szablon Joomla! zapisywany jest w folderze: /templates. Folder ten znajduje się w folderze głównym systemu plików Joomla. W folderze /templates, każdy szablon posiada swój własny folder, którego nazwa najczęściej jest zgodna z nazwą szablonu.
W Joomla! 3.3 domyślnym szablonem witryny jest szablon o nazwie Protostar. Pliki tego szablonu znajdują się w folderze: /templates/protostar
Poprawny szablon musi obejmować przy najmniej trzy pliki: index.php, template.css i templateDetails.xml. Oczywiście, większość profesjonalnych szablonów korzysta z wielu innych plików, dzięki którym masz na przykład możliwość dostosowania wielu elementów szablonu do własnych potrzeb.
Bardzo często szablony składają się z następujących elementów:
- plik index.php – to kluczowy plik, który zawiera instrukcje odpowiadające za logikę szablonu oraz określające pozycje (układ) strony;
- plik templateDetails.xml – plik, w którym zawarte są instrukcje dla instalatora Joomla!, definicje parametrów szablonu, które można ustawić z poziomu panelu administracyjnego oraz deklaracje znaczników pozycji modułów;
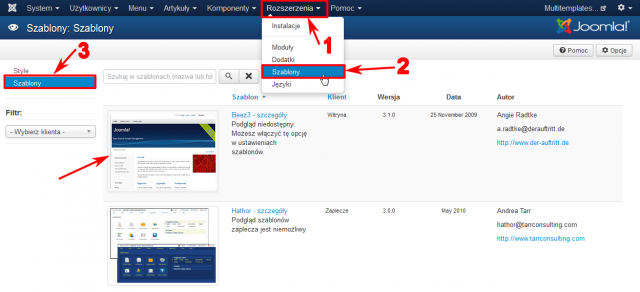
- plik template_thumbnail.png – plik graficzny przedstawiający miniaturę szablonu. Miniatura ta wyświetlana jest w menadżerze szablonów (menu Rozszerzenia -> Szablony -> menu z lewej strony, pozycja: Szablony)
- plik template_preview.png - plik graficzny przedstawiający wygląd szablony, który jest wyświetlany po kliknięciu miniatury szablonu w oknie Szablony: Szablony;
- plik params.ini – plik zawierający wartości parametrów zdefiniowanych w pliku templateDetails.xml, które wykorzystywane są do definiowania dodatkowych opcji szablonu, takich jak na przykład kolory, szerokość kolumn w układzie szablonu itp.;
- folder /css – zawierający plik lub pliki CSS odpowiedzialne za wygląd poszczególnych elementów serwisu;
- plik template.css – najważniejszy plik znajdujący się w folderze /css. To podstawowy arkusz CSS dla szablonu, w którym znajdują się definicje układu i wyglądu szablonu, takie jak: marginesy strony, pozycjonowanie poszczególnych elementów, kolory, wielkość i kroje czcionek;
- folder /images – zawierający wszystkie pliki graficzne wykorzystane w szablonie;
- folder /html – zawierający pliki zmieniające wygląd danych wyjściowych komponentów i modułów;
- folder /javascript – zawierający pliki z bibliotekami lub skryptami JavaScript wykorzystywanymi w szablonie;
Potrafisz już zastosować wiele szablonów w jednym serwisie oraz znasz strukturę plików podstawowego szablonu dla Joomla!
W kolejnych artykułach pokażę Ci jak za pomocą prostych narzędzi samodzielnie utworzyć własny szablon dla Joomla!