Uważam, że ważne jest w jaki sposób prezentujesz treści umieszczone w swoim serwisie. Często decyzja, czy internauta pozostanie na Twojej stronie, czy nie, to kwestia kilku sekund. Bardzo często ocena ta wynika ze sposobu prezentacji treści – projektu graficznego, designu, rozmieszczenia poszczególnych elementów serwisu.
W systemach takich jak Joomla!, treść i jej prezentacja, to dwie osobne płaszczyzny! Treści serwisu zapisywane są w bazie danych, natomiast za ich prezentację odpowiada zastosowany szablon (z ang. template).
Dzięki takiemu rozwiązaniu, możesz dosłownie za pomocą kilku kliknięć diametralnie zmienić wygląd swojego serwisu oraz sposób prezentowania w nim treści.
Zatem dobór odpowiedniego szablonu to niezwykle ważna decyzja, która zadecydować może o tym, czy zatrzymasz internautów na dłużej.
Szablony dla Joomla!, to bardzo obszerny temat. Poświęcone są mu osobne książki, kursy, itp. Zatem w jednym artykule nie jest możliwe zawarcie wszystkich informacji związanych z szablonami.
Chciałbym Ci jedynie zasygnalizować pewne kwestie i pokazać na przykładzie znalezionych w sieci wideotutoriali, najważniejsze z nich. Zatem do dzieła!
Szablon domyślny serwisu
Po zainstalowaniu Joomla! 3.2 masz do dyspozycji kilka zestawów szablonów, na bazie których możesz rozpocząć prace nad tworzeniem własnej witryny. Szablony te mogą stanowić dla Ciebie swego rodzaju punkt wyjścia do własnych modyfikacji szablonów.
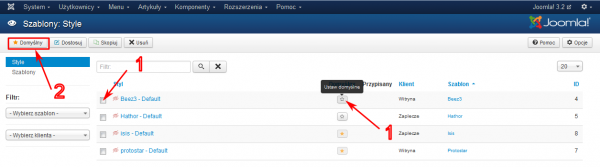
Aby wyświetlić listę zainstalowanych szablonów, zaloguj się do zaplecza swojej witryny i w menu Rozszerzenia kliknij pozycję Szablony.
Zauważ, że masz do dyspozycji dwa szablony witryny oraz dwa szablony zaplecza. Aby zmienić wygląd swojego serwisu, wystarczy, że klikniesz ikonkę z gwiazdką w kolumnie Domyślny lub zaznaczysz pole wyboru obok nazwy szablonu i klikniesz przycisk Domyślny.
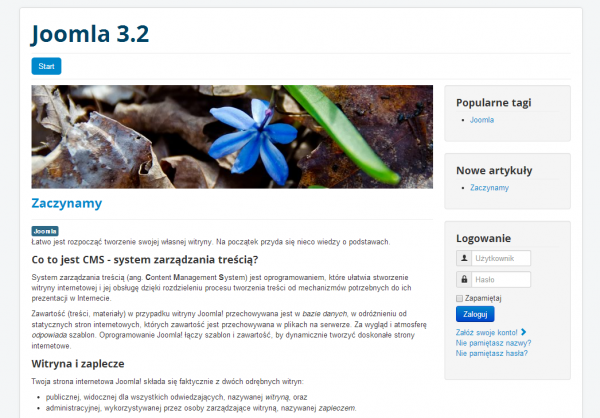
Zobacz, jak wygląda serwis z przykładowymi danymi i domyślnym szablonem Prostar:
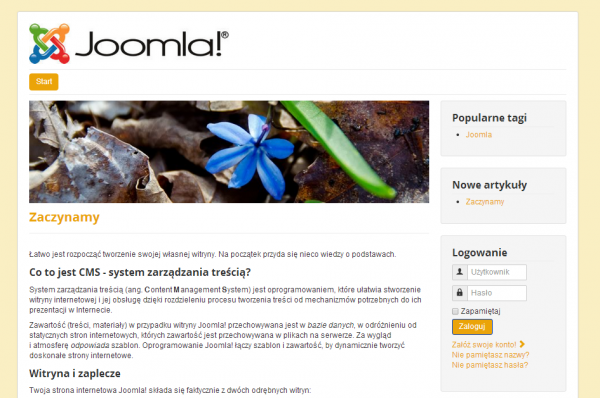
A teraz wygląd serwisu po zastosowaniu szablonu Beez3:
Zupełnie inny serwis prawda? Ale ta sama treść ;-)
Dopasowanie szablonu domyślnego
Szablony instalowane razem z Joomla! posiadają dodatkowe opcje, za pomocą których możesz dopasować szablon do swoich potrzeb. Aby to zrobić wystarczy, że w menedżerze szablonów klikniesz jego nazwę, a następnie kartę: Wzbogacone.
W przypadku domyślnego szablonu Prostar, masz następujące możliwości konfiguracyjne:
-
Kolor wyróżnień – zmień kolor nagłówków, odnośników, przycisków;
-
Kolor tła – zmień kolor tła serwisu;
-
Logo – wystarczy, że klikniesz przycisk Wybierz, aby wyświetliło się okno menedżera Media. Możesz teraz przesłać utworzony wcześniej plik z logo Twojej witryny, lub wybrać plik, który został przesłany już wcześniej. Jeżeli jeszcze nie masz przygotowanego pliku i nie chcesz, aby było wyświetlane logo Joomla!, możesz kliknąć przycisk Wyczyść, aby w polu Logo nie było żadnego wpisu;
-
Tytuł – wpisz tekst, który pojawi się, jeżeli wyczyścisz pole Logo;
-
Opis – wpisz tekst, który pojawi się pod plikiem graficznym z logo lub tekstem, który wpiszesz w pole Tytuł witryny;
-
Fonty Google w nagłówkach – jeżeli chcesz do wyświetlania nagłówków Twojego serwisu wykorzystać czcionki umieszczone w serwisie www.google.com/fonts, kliknij przycisk Tak;
-
Nazwa fontów Google – wpisz nazwę czcionki z serwisu Google, którą chcesz zastosować;
-
Układ płynny – jeżeli chcesz, aby Twój serwis dopasowywał się do szerokości okna przeglądarki, to kliknij przycisk Płynny, natomiast jeżeli chcesz, aby miał zawsze ustaloną stałą szerokość, to kliknij przycisk Stały.
Niezależnie od zaznaczonej opcji, Twój serwis z szablonem Prostar będzie responsywny (prawidłowo wyświetlał się zarówno w komputerze stacjonarnym, laptopie, jak i urządzeniach mobilnych takich jak tablet, czy smartfon);
Wystarczy, że wprowadzisz kilka drobnych zmian, a Twój serwis będzie wyglądał zupełnie inaczej.)
Zobacz wideoporadnik przygotowany przez Briana Teemana brian.teeman.net), który pokazuje krok po kroku jak zmienić ustawienia domyślnego szablonu Prostar: